반응형
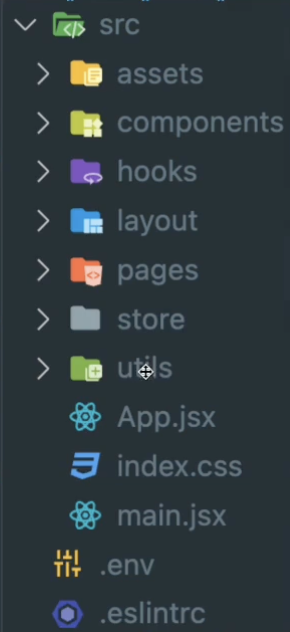
1. 프로젝트 구조

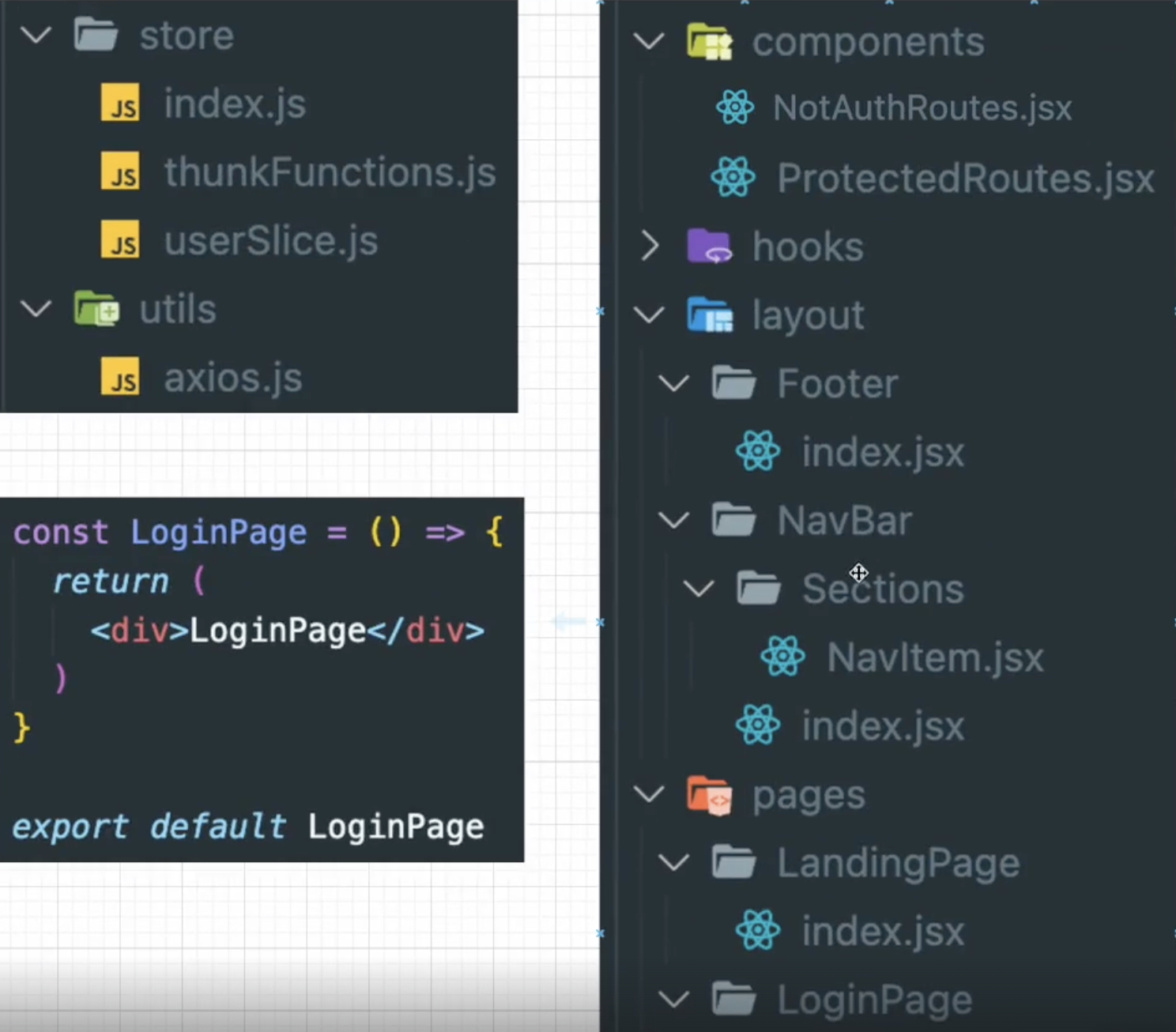
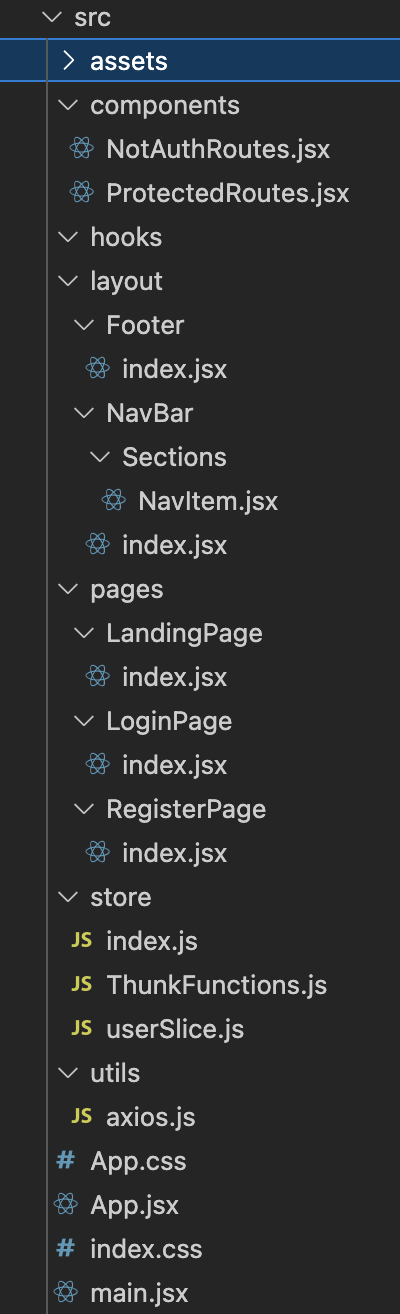
- 세부구조


더보기

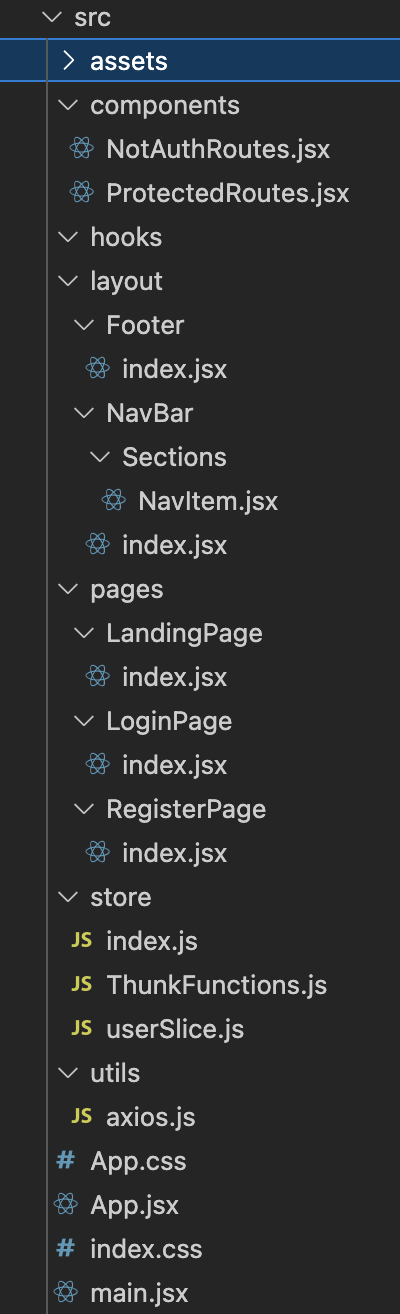
실제 적용 이미지

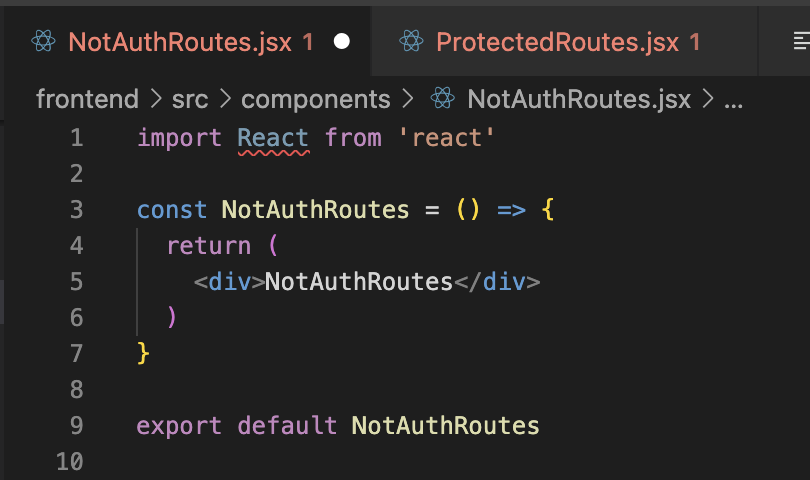
components > NotAuthRoutes.jsx
// 로그인된 사람이 로그인 페이지나 회원가입 페이지 못들어가게, 만약 들어간다면 메인 페이지로 리다이렉트 시켜주는 라우트
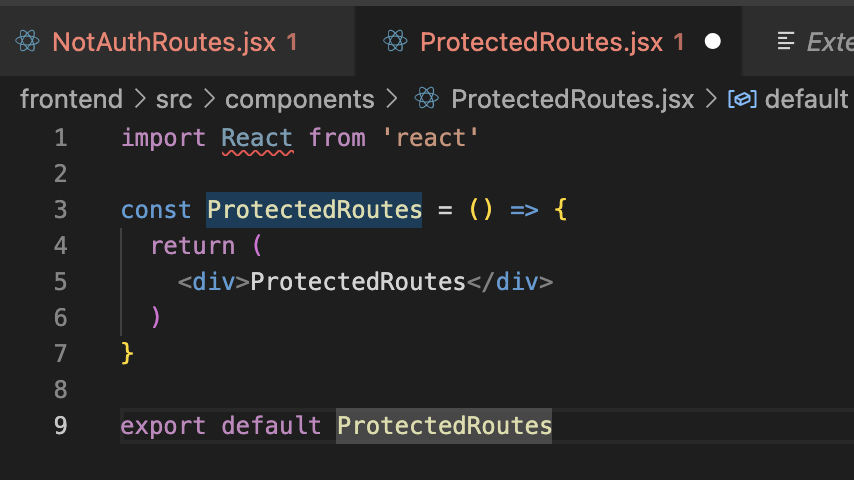
components > ProtectedRoutes.jsx
// 로그인 안 된 사람이 로그인 된 사람만 들어갈 수 있는 경로로 들어갔을때 로그인 페이지로 이동시켜줄 수 있게 하는 컴포넌트
// 함수형 컴포넌트로 만들것임
Navbar > Sections
// Navbar 안에서만 사용하는 컴포넌트
// Navbar에서도 사용하고 Footer에서도 사용하면 components 폴더 안에 생성
2. 사용 모듈(초기 세팅)
- Node.js 설치(LTS)
- Vite 설치
- npm init vite (terminal 입력)
- React 선택
- JavaScript 선택
- 실행 : npm run dev
- 스니펫(rafce) 사용 (확장 프로그램에서 ES7+ 설치)

- ESlint 설정(선택)
- Javascript 코드의 에러를 표시
더보기


- 설정 방법
- 1. 필요한 모듈 설치
npm install -D vite-plugin-eslint eslint eslint-config-react-app
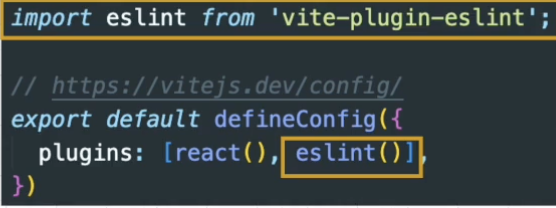
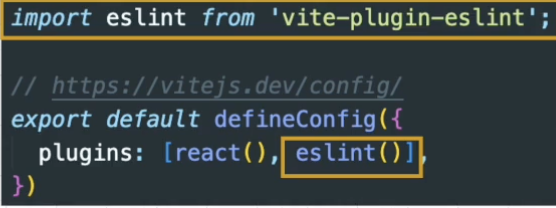
2. eslint plugin 적용
- 1. 필요한 모듈 설치

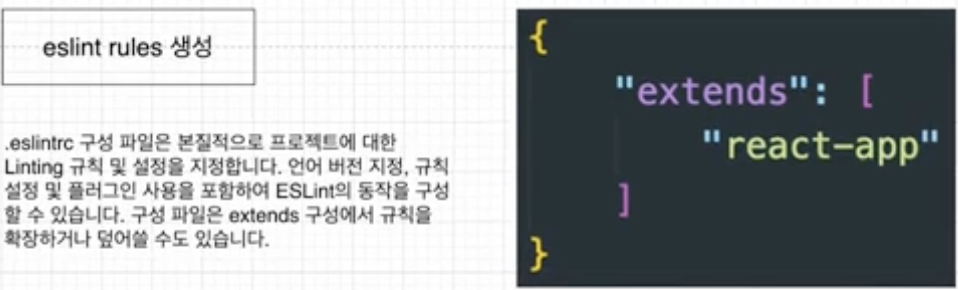
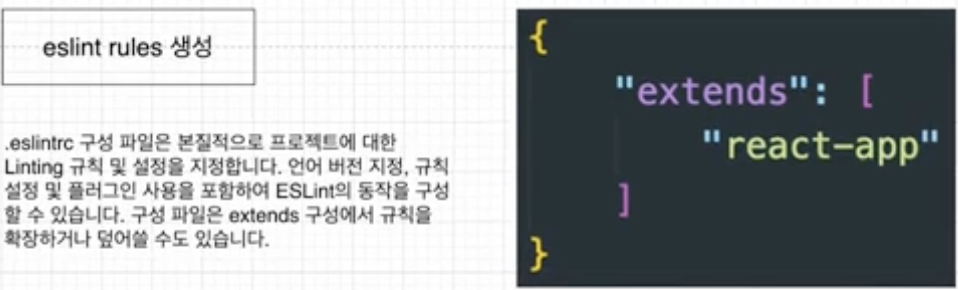
3. eslint rules 생성

3. 기본 코드 생성
3.1 rafce로 각 프로젝트에 코드 생성
- 기본 코드 생성
- rafce로 각 프로젝트에 코드 생성
- 항상 컴포넌트의 이름은 대문자로 시작해야함
더보기








- components > NotAuthRoutes.jsx
- components > ProtectedRoutes.jsx
- layout > Navbar > index.jsx
- layout > Footer > index.jsx
- layout > Navbar > Sections > Navitem.jsx
- pages > LandingPage > index.jsx
- pages > LoginPage > index.jsx
- pages > RegisterPage > index.jsx








4. TailWindCSS 설명(생략 가능)
4.1. TailWindCSS란?
- HTML 안에서, CSS 스타일을 만들 수 있게 해주는 CSS 프레임 워크
- CSS 프레임 워크란?
- 레이아웃 및 여러 컴포넌트 구성, 브라우저 호환성을 보장하는데 소요되는 시간을 최소화하기 위해 여러 웹 개발/디자인 프로젝트에 적용할 수 있는 CSS 파일 모음
- 더 빠르게 애플리케이션을 스타일링 하는데 도움을 줌
- CSS FRAMEWORK 종류 for React JS
- Material UI
- React Bootstrap
- Semantic UI
- Ant Design
- etc...
- Tailwind CSS 장점
tailwind CSS는 부트스트랩과 비슷하게 m-1, flex와 같이 미리 세팅된 Uitility Class 를 활용하는 방식으로 HTML에서 스타일링 가능
- 빠른 스타일링 작업 가능
- class 혹은 id 명을 작성하기 위한 고생 X
- 유틸리티 클래스가 익숙해지는 시간이 필요할 수 있지만 IntelliSense 플러그인이 제공돼서 금방 적응 O

5. TailWind CSS 적용
- npm install -D tailwindcss postcss autoprefixer
- npx tailwindcss init
- tailwind.config.js
- index.css
- npm run dev로 실행
content: [
"./index.html",
"./src/**/*.{js,ts,jsx,tsx}", // ./src/경로의 모든 디렉토리의 모든파일.확장자 js,ts,jsx,tsx에서 tailwind사용
],
// index.css :root 위에 작성
@tailwind base;
@tailwind components;
@tailwind utilities;
- 실행 완료 화면

반응형
'즐거운 웹 개발' 카테고리의 다른 글
| node.js + express로 게시판 기능 구현 (0) | 2023.05.12 |
|---|