
-종속성 추가
build.gradle에 dependencies안에 종속성을 추가한다
//bottom navigation view
implementation 'com.google.android.material:material:1.2.0'
- Bottom navigation menu 추가 + menu icon 추가
res - new - new Resoucr Directory에서 menu Directory를 생성해줍니다

btm_menu.xml을 menu Directory안에 만들어 줍니다

원하는 메뉴 아이콘은 drawable - new - Vector Asset에서 Clip Art중 원하는 아이콘 선택 후
색깔과 크기를 커스텀해주시면 됩니다

- 어두운 테마 적용
저는 어두운 테마를 좋아해서 아래 부분은 어두운 테마 적용 방법입니다 생략하고 넘어가셔도 됩니다
AndroidManifest.xml에서 theme를
android:theme="@style/AppTheme">로 바꿔주세요!
그 후 res - values 에 styles.xml을 만든후
<resources>
<style name="AppTheme" parent="Theme.AppCompat.NoActionBar">
</style>
</resources>
이렇게 입력해주시면 어두운 테마 설정 끝입니다
- activity_main.xml 작성
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="679dp"
android:orientation="vertical"
android:layout_weight="1">
</LinearLayout>
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottomNavigationView"
android:layout_width="match_parent"
android:layout_height="56dp"
app:itemIconTint="@color/tab_selection_color"
app:itemTextColor="@color/tab_selection_color"
app:menu="@menu/btm_menu">
</com.google.android.material.bottomnavigation.BottomNavigationView>
</LinearLayout>
itemtint, itemTextColor는 선택했을때 색깔이 달라지도록 제어하기 위해 만들었습니다
이런 기능이 필요 없으시면 안 넣으시면 됩니다
만약 메뉴를 선택했을때 색깔이 달라지는 기능이 필요할시 아래부분 적용하시면 됩니다

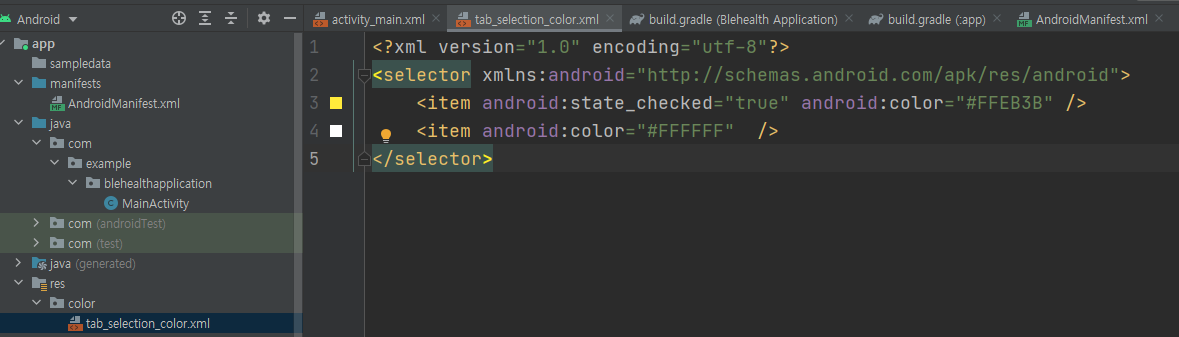
res에 color - tab_selection_color.xml 생성
선택했을때 색상 코드를 state_checked에 적용해주시면 됩니다
-MainActivity에 추가
package com.example.blehealthapplication;
import android.os.Bundle;
import android.view.MenuItem;
import android.widget.LinearLayout;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import com.example.blehealthapplication.Fragment.HomeFragment;
import com.example.blehealthapplication.Fragment.SettingFragment;
import com.example.blehealthapplication.Fragment.Tab1Fragment;
import com.example.blehealthapplication.Fragment.Tab2Fragment;
import com.google.android.material.bottomnavigation.BottomNavigationView;
public class MainActivity extends AppCompatActivity {
//BottomNavigationView
LinearLayout btm_ly;
BottomNavigationView bottomNavigationView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init(); //초기 설정
}
private void init() {
btm_ly = findViewById(R.id.btm_ly);
bottomNavigationView = findViewById(R.id.bottomNavigationView);
}
private void SettingListener() {
//선택 리스너 등록
bottomNavigationView.setOnNavigationItemSelectedListener(new TabSelectedListener());
}
class TabSelectedListener implements BottomNavigationView.OnNavigationItemSelectedListener{
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem menuItem) {
switch (menuItem.getItemId()) {
case R.id.tab_home: {
getSupportFragmentManager().beginTransaction()
.replace(R.id.btm_ly, new HomeFragment())
.commit();
return true;
}
case R.id.tab_1: {
getSupportFragmentManager().beginTransaction()
.replace(R.id.btm_ly, new Tab1Fragment())
.commit();
return true;
}
case R.id.tab_2: {
getSupportFragmentManager().beginTransaction()
.replace(R.id.btm_ly, new Tab2Fragment())
.commit();
return true;
}
case R.id.tab_settings: {
getSupportFragmentManager().beginTransaction()
.replace(R.id.btm_ly, new SettingFragment())
.commit();
return true;
}
}
return false;
}
}
}
메뉴를 선택했을때 해당 fragment.java 파일도 만들어줍니다
'앱 개발 > Java' 카테고리의 다른 글
| [Android] 앱 아이콘(로고) 만들기 + 변경하기 (Image Asset 사용) (0) | 2022.11.24 |
|---|---|
| [Android] Timer 구현 - Handler (0) | 2022.09.13 |
| [android] Toolbar menu 사용하기(왼쪽, 오른쪽 다) + menu icon 커스텀 (0) | 2022.07.27 |
| [안드로이드]ActionBar, ToolBar, 상태 표시줄 커스텀 (0) | 2022.07.26 |
| 안드로이드 연결된 wifi ssid 정보 얻기 (0) | 2022.07.15 |