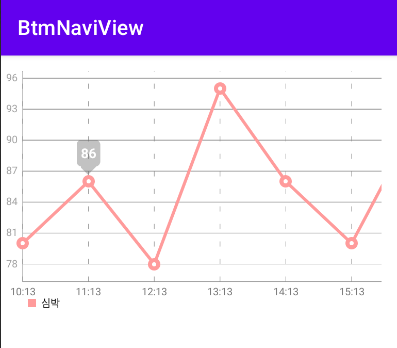
MPAndroidChart 그리기 및 DB 데이터를 Select 해와서 차트로 뿌려주는 코드입니다
+ SimpleDateFormat을 이용하여 원하는 형태로 x축 label에 표출되도록 구현했습니다.
https://haruvely.tistory.com/12
[안드로이드] 프래그먼트에 라이브러리를 이용한 차트 그리기
차트 라이브러리 모음 https://github.com/PhilJay/MPAndroidChart GitHub - PhilJay/MPAndroidChart: A powerful 🚀 Android chart view / graph view library, supporting line- bar- pie- radar- bubb A powerf..
haruvely.tistory.com
이 게시글에 들어가시면 차트 라이브러리들 링크들을 모아놨습니다
저는 MPAndroidChart를 사용했습니다.
[build.gradle(:app)]
repositories {
maven { url 'https://jitpack.io' }
}
dependencies {
//chart
implementation 'com.github.PhilJay:MPAndroidChart:v3.1.0'
}해당 코드를 추가해줍니다 - Sync가 되셨다면 MPAndroidChart 라이브러리를 사용하실 수 있습니다.
[MainActivity.java]
insert("2022-02-17 10:13:22", 80, "a"); //0
insert("2022-02-17 11:13:22", 86, "b"); //1
insert("2022-02-17 12:13:22", 78, "c"); //2
insert("2022-02-17 13:13:22", 95, "d"); //3
insert("2022-02-17 14:13:22", 86, "e"); //4
insert("2022-02-17 15:13:22", 80, "f"); //5
insert("2022-02-17 16:13:22", 92, "g"); //6
insert("2022-02-17 17:13:22", 94, "h"); //7
insert("2022-02-17 18:13:22", 88, "i"); //8
insert("2022-02-17 19:13:22", 84, "j"); //9
insert("2022-02-17 20:13:22", 88, "k"); //10
insert("2022-02-17 21:13:22", 94, "l"); //11insert 함수를 이용하여 db에 값을 넣어주었습니다.
void insert (String recDate, int value, String index) {
ContentValues values = new ContentValues();
//키, 값의 쌍으로 데이터 입력
values.put("recDate", recDate);
values.put("value", value);
values.put("index", index);
}insert 함수입니다
DB class 파일입니다
[MySQLiteOpenHelper.java]
public class MySQLiteOpenHelper extends SQLiteOpenHelper {
public static final String DATABASE_NAME = "st_file.db";
public static final int DATABASE_VERSION = 3;
public MySQLiteOpenHelper(Context context) {
super(context, DATABASE_NAME, null, DATABASE_VERSION);
}
@Override
public void onCreate(SQLiteDatabase db) {
String sql = "create table student" +
"(_id integer primary key autoincrement," +
"recDate text, value integer, index text);";
db.execSQL(sql);
}
@Override
public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) {
String sql = "drop table if exists student;";
db.execSQL(sql);
onCreate(db); // 다시 테이블 생성
}
}
DB 데이터를 차트로 표출할 프래그먼트나 액티비티에 가서 코드를 작성해줍니다.
저는 Fragment창에서 구현했습니다.
public class HomeFragment extends Fragment {
View v;
private LineChart lineChart;
ArrayList<Entry> entries = new ArrayList<>(); // 값 - 인덱스 넣어주면 순차적으로 그려줘, y축이름(데이터값)
ArrayList<String> xVals = new ArrayList<String>(); // X 축 이름 값
MySQLiteOpenHelper mySQLiteOpenHelper;
SQLiteDatabase db;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mySQLiteOpenHelper = new MySQLiteOpenHelper(getActivity());
db = mySQLiteOpenHelper.getReadableDatabase();
}
@RequiresApi(api = Build.VERSION_CODES.O)
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
v = inflater.inflate(R.layout.fragment_home, container, false);
lineChart = (LineChart) v.findViewById(R.id.chart2);
lineChart.setDrawGridBackground(false); //격자 구조
lineChart.getDescription().setEnabled(false); //하단 description 표출 x
Cursor cursor;
cursor = db.rawQuery("SELECT * FROM student", null);
entries.clear();
xVals.clear();
int i = 0;
while (cursor.moveToNext()) {
//string -> date 변환 (문자열을 파싱하려면 문자열 형태와 같은 DateTime 생성해줘야돼
SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
Date dt = new Date();
try {
dt = simpleDateFormat.parse(cursor.getString(1));
} catch (ParseException e) {
e.printStackTrace();
}
SimpleDateFormat sdf = new SimpleDateFormat("HH:mm");
String heartFormat = sdf.format(dt);
entries.add(new Entry(i++, Float.parseFloat(cursor.getString(2)))); // 문자형을 실수로 변환 y축
xVals.add(heartFormat); // 하나씩 받아와서 넣어줌 (X축 시간으로 나온게 이거 때문)
}
cursor.close();
db.close();
LineDataSet linedataSet = new LineDataSet(entries, "심박");
linedataSet.setLineWidth(3); //라인 두께
linedataSet.setCircleRadius(6); // 점 크기
linedataSet.setDrawCircleHole(true);
linedataSet.setDrawCircles(true);
linedataSet.setCircleColor(Color.rgb(255, 155, 155)); // 점 색깔
linedataSet.setColor(Color.rgb(255, 155, 155));
linedataSet.setDrawHorizontalHighlightIndicator(false);
linedataSet.setDrawHighlightIndicators(false);
linedataSet.setDrawValues(false);
ArrayList<ILineDataSet> dataSets = new ArrayList<ILineDataSet>();
dataSets.add(linedataSet);
LineData lineData = new LineData(dataSets);
lineData.setValueTextSize(15); //no working
lineChart.setData(lineData);
lineChart.setVisibleXRangeMaximum(5); //가로 스크롤 생김 + 스크롤 넘어가기전 표출되는 데이터 값
lineChart.setScaleEnabled(false);
lineChart.setPinchZoom(false); //zoom 기능
lineChart.moveViewToX(1);
lineChart.setScrollContainer(true);;
MyMarkerView mv1 = new MyMarkerView(getContext(), R.layout.cusom_marker_view);
mv1.setChartView(lineChart);
lineChart.setMarker(mv1);
XAxis xAxis = lineChart.getXAxis(); //x축 설정
xAxis.setDrawLabels(true);
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM); //x축 데이터 표시 위치
xAxis.setLabelCount(12); //x축의 데이터를 최대 몇 개 까지 나타낼지에 대한 설정
xAxis.setTextColor(Color.rgb(118, 118, 118));
xAxis.setSpaceMax(1f); // 오른쪽으로 얼마나 남았는가
xAxis.setValueFormatter(new IndexAxisValueFormatter(xVals));
xAxis.enableGridDashedLine(10, 24, 0); //수직 격자선
xAxis.setGranularity(1f);
YAxis yLAxis = lineChart.getAxisLeft();
yLAxis.setTextColor(Color.rgb(163, 163, 163));
YAxis yRAxis = lineChart.getAxisRight();
yRAxis.setDrawLabels(false);
yRAxis.setDrawAxisLine(false);
yRAxis.setDrawGridLines(true);
lineChart.invalidate();
return v;
}
}
질문은 편하게 댓글로 남겨주세요
감사합니다

'앱 개발 > Java' 카테고리의 다른 글
| [안드로이드] 요일별 toggle button 만들기 - fragment + 해당 요일 가져오기 (0) | 2022.03.17 |
|---|---|
| [안드로이드] CircleProgressBar 그리기 (github 라이브러리 사용) (0) | 2022.03.02 |
| [안드로이드] 블루투스 어플 프로젝트 공유(아두이노 통신) (3) | 2022.02.21 |
| [안드로이드] 프래그먼트에 라이브러리를 이용한 차트 그리기 (0) | 2022.01.17 |
| [안드로이드] fragment 키보드(키패드) 내리기 (0) | 2022.01.13 |